HTML5 and SEO: The Full Guide

HTML5 and SEO can be combined to create a powerful online presence for any website. While many think HTML5 is just for designing visually appealing websites, it actually can impact search SEO and the way search engines crawl your website.
In this article, we will explore what HTML5 is, how HTML5 and SEO work together, and how you can harness their full potential for your website.
Table of Contents
What is HTML5?

HTML5 stands for Hypertext Markup Language version 5 and is the latest version of the standard markup language used to create web pages. It is the core technology behind all websites on the internet.
HTML5 was designed to improve the web browsing experience for users by providing a more streamlined and efficient way of creating and displaying content.
It also introduced new features such as audio and video support, canvas elements for graphics, and improved form controls.
HTML5 Template
An HTML5 template is a pre-designed webpage or set of HTML5 web pages that anyone can use to plug in their own text content and images.
It’s built using HTML5 and often CSS and JavaScript, but it does not require any coding skills. Here’s a basic example:
“`html
<!DOCTYPE HTML>
<html>HTML
<head>
<title>Page Title</title>
</head>
<body>
<header>
<h1>This is a Heading</h1>
</header>
<nav>
<p>This is a paragraph.</p>
</nav>
<main>
<p>This is another paragraph.</p>
</main>
<footer>
<p>This is a footer</p>
</footer>
</body>
</html>
“`
In the template above, we have a page with a title, a header with a heading, a navigation section, a main content area with paragraphs, and a footer. You can replace any of these elements with your own content.
Differences Between HTML 4 and HTML 5:
HTML5 has several significant improvements over its predecessor, HTML4. Some of the key differences include:
- Support for new multimedia elements such as <audio> and <video>.
- New form controls like date pickers, range sliders, and color pickers.
- Improved semantic elements for better structuring of content like <header>, <footer>, and <nav>.
- Better support for mobile devices and responsive design.
- New APIs for offline storage, geolocation, and drag-and-drop functionality.
Want More Traffic?
Best Practices for How HTML5 is Used in SEO
HTML5 offers many features that can enhance SEO, such as:
1. Elements
HTML5 has specific elements that help search engines better understand and index the content on your website.
For example, the <header> and <footer> tags can be used to define the header and footer of a webpage, making it easier for search engines to recognize these important sections.
2. Semantic Markup
HTML5 also introduced semantic markup, which allows web developers to use specific tags to describe the content on their website.
This helps search engines understand the context of the content and can improve its relevance in search results.
3. Mobile-Friendly Design
With the rise of mobile usage, having a mobile-friendly website is crucial for SEO.
HTML5 allows developers to create responsive websites that adapt to different screen sizes, making them more user-friendly and SEO-friendly.
This is especially important since search engines prioritize mobile-friendly websites in their rankings.
4. Structured Data
HTML5 also supports structured data, which allows website owners to provide additional information about their content to search engines.
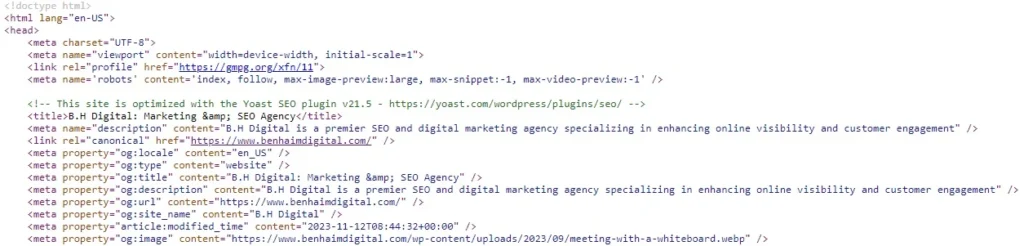
By using the <meta> tag with specific attributes, web developers can provide details such as authorship, publication date, and more.
This can improve the visibility and relevance of your website in search results.
5. Improved Page Speed
HTML5’s streamlined code and ability to support multimedia elements can also improve page speed, which is a crucial factor for SEO.
Search engines favor websites that load quickly, so using HTML5 can help improve your website’s ranking in search results.
HTML5 SEO Tags
In addition to the <header> and <footer> tags mentioned earlier, HTML5 also includes other tags that can benefit SEO. These include:
1. Title
<title>HTML5 and SEO</title>
The title tag is used to define the title of a webpage, which appears as the heading in search engine results pages (SERPs).
It should accurately describe the content on the page and include relevant keywords for SEO purposes.
3. Meta description
<meta name=”description” content=”Learn how the HTML5 and its tags play a crucial role in enhancing the SEO of a website.”>
HTML5 allows for various meta tags to be used, including the description and keyword tags.
These provide more information about the content on a webpage and can help improve its relevance in search results.
However, it’s important not to overuse keywords in these tags as it can result in penalties from search engines.
3. H1 – H6 tags
<h1 class=”article_title” itemprop=”HTML5 and SEO: The Full Potential</h1>
<h2> example </h2>
<h3> example </h3>
<h4> example </h4>
<h5> example </h5>
<h6> example </h6>
Heading tags are used to structure the content on a webpage and provide a hierarchy for search engines.
Using these tags correctly can help improve the organization and readability of your content, which can also benefit SEO efforts.
4. Canonical tag
<link rel=”canonical” href=”http://www.example.com/” />
The canonical tag is used to specify the preferred URL for a webpage, particularly if there are multiple versions of the same page.
This can help prevent duplicate content issues and ensure that search engines properly index the correct version of your website.
5. Hreflang tag
“`<link rel=”alternate” hreflang=”en-us” href=”http://www.example.com/en-us/” />“`
The hreflang tag is used for multilingual websites, allowing search engines to display the appropriate version of a webpage based on a user’s language and location.
This can help improve the visibility of your website in different regions and languages.
6. Alt attribute
<img src=”image.jpg” alt=”Description of the image” />
HTML5 also includes the alt attribute, which is used to describe images on a webpage.
Not only does this provide accessibility for visually impaired users, but it can also improve the relevancy of your webpage in image search results.
7. Schema markup
“`html
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “LocalBusiness”,
“address”: {
“@type”: “PostalAddress”,
“addressLocality”: “Seattle”,
“addressRegion”: “WA”,
“postalCode”:”98104″,
“streetAddress”: “20341 Whitworth Institute 405 N. Whitworth”
},
“description”: “Seattle-based coffee shop chain”,
“name”: “Starbucks”,
“telephone”: “206-123-4567”
}
</script>
“`
Schema markup is a type of structured data that can be added to a webpage’s HTML code to provide more context and information about its content.
This can help search engines better understand the purpose and relevance of a webpage, potentially improving its visibility in search results.
8. Preconnect
<link rel=”preconnect” href=”https://www.example.com”>
Preconnect is an HTML tag that allows browsers to establish a connection with external resources before they are actually needed.
This can help improve website loading speed, which is an important factor for both user experience and SEO.
9. Pagination tags
<link rel=”prev” href=”https://www.example.com/page1″>
<link rel=”next” href=”https://www.example.com/page3″>
Pagination tags, such as rel=”next” and rel=”prev”, are used to indicate that a webpage is part of a series or sequence of pages.
This can help search engines understand the structure and flow of your content, making it easier for them to crawl and index all of your pages.
HTML5 vs JS for SEO

For some reason, many new marketers tend to confuse between those 2.
HTML5 and JavaScript both play important roles in SEO but in different ways, as they are totally different programming languages.
Using HTML5 properly can improve a website’s accessibility and usability, making it more user-friendly and attractive to search engines.
This includes using semantic tags, structured data, and responsive design, as mentioned earlier.
On the other hand, JavaScript can enhance the functionality and interactivity of a website, which can also improve user experience.
However, if not used correctly, it can cause huge technical issues (blank page for example) which can harm a website’s SEO, and doing so must be done with the assistance of an experienced SEO.
Moreover, search engine crawlers have difficulty understanding and processing JavaScript, although Google denies it, which can result in ignored content or incorrect indexing.
Therefore, it is important to use both HTML5 and JavaScript strategically for SEO, taking into consideration their respective strengths and limitations.
Is HTML5 SEO-friendly?
Yes, when done right, HTML5 is considered SEO-friendly.
As mentioned earlier, using semantic tags and structured data in HTML5 can help search engines better understand the content and context of a webpage.
This can also improve its visibility in relevant search queries and result in higher rankings.
In addition, a responsive design implemented through HTML5 can improve user experience on various devices, leading to lower bounce rates and potentially higher conversion rates.
However, it is important to note that HTML5 must be used correctly and in line with SEO best practices.
For example, overusing or misusing semantic tags can actually harm a website’s SEO by confusing search engines and leading to incorrect indexing.
Therefore, it is crucial to have a thorough understanding of SEO principles when using HTML5 for a website.
Conclusion
In conclusion, SEO and HTML5 go hand in hand as HTML5’s functionalities can greatly benefit a website’s SEO efforts.
Be sure to know the strengths and limitations of both HTML5 and JavaScript when implementing them for SEO purposes.
Go over the best practices mentioned in this article and be strategic in your usage of HTML5 for optimal results.
Always keep in mind that creating high-quality, relevant, and user-friendly content is key to successful SEO and should always be a top priority.

Moshe Ben Haim
Moshe Ben Haim is an SEO expert and the founder and CEO of B.H Digital.
With over 7 years of experience in the field, Moshe has helped countless clients increase their visibility and reach potential customers online.
Before founding B.H Digital, Moshe worked as an SEO specialist at top-notch companies like Wix, 888 Holdings and Verbit.